#1
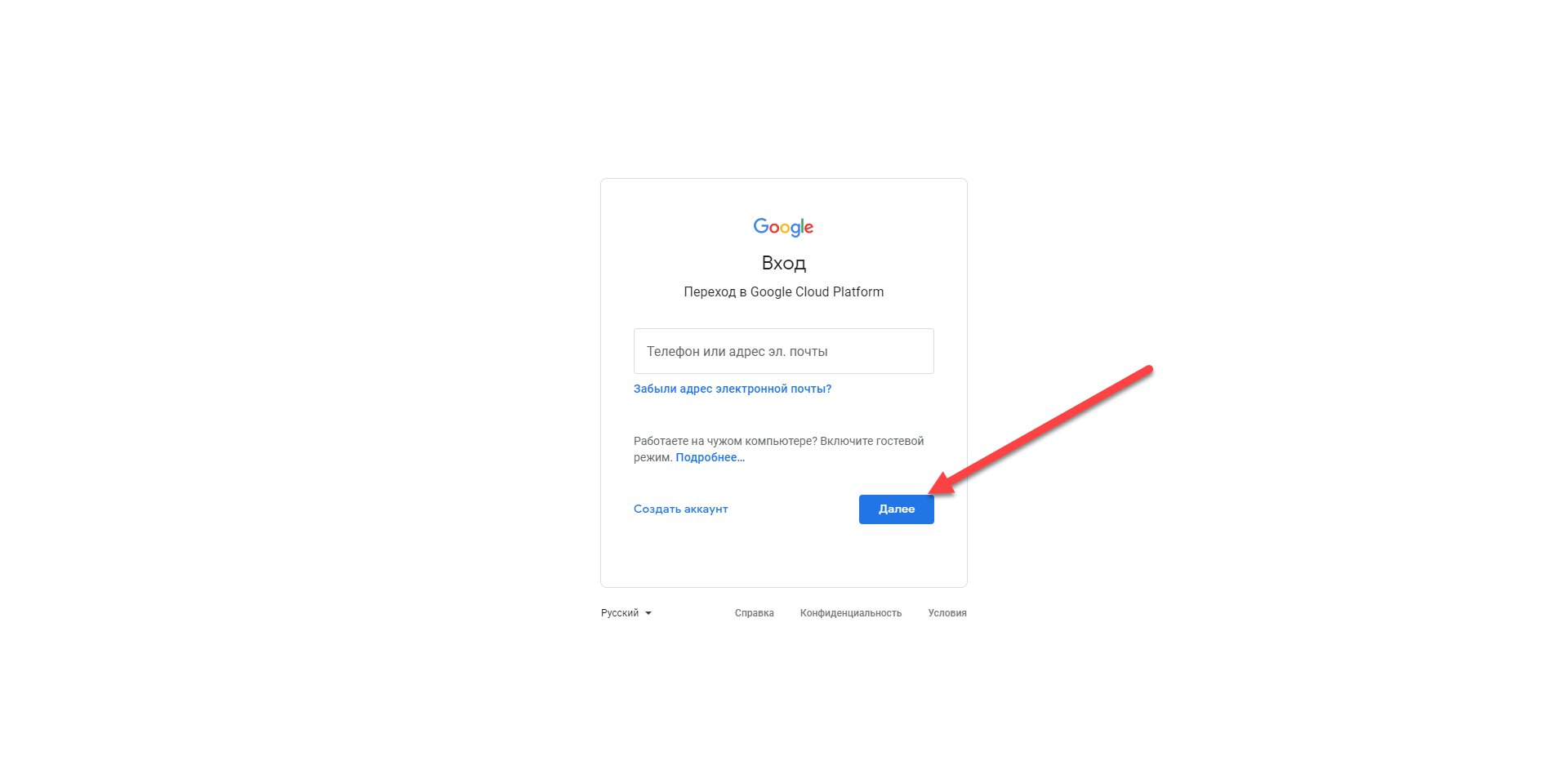
Переходим по ссылке https://console.developers.google.com и выполняем вход
в свой Google аккаунт (если аккаунта нет то создаем его)
#2
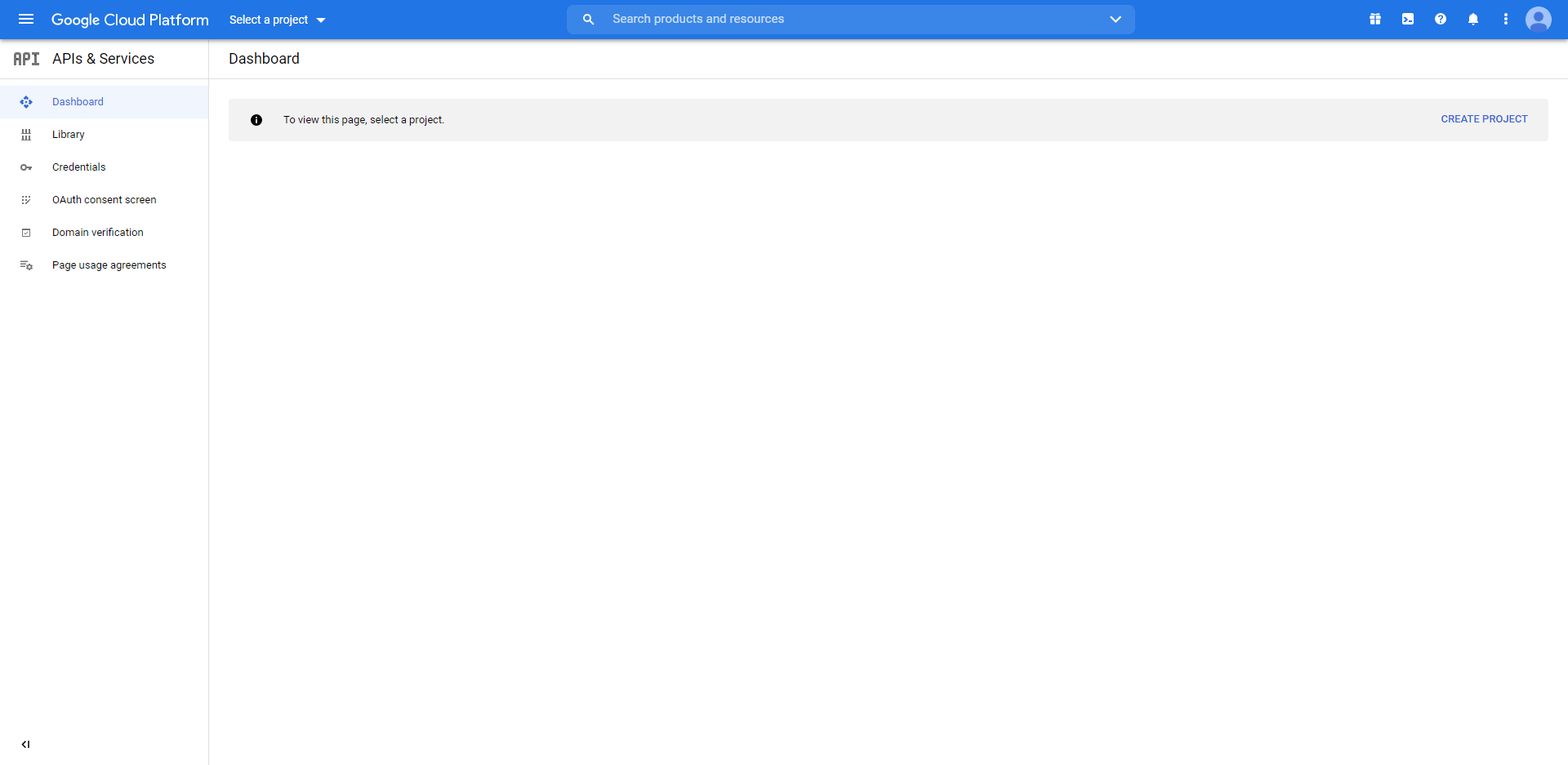
Перед нами должно появится нечто подобное.
Интерфейс на английском языке и мне не удалось найти возможность переключить его на русский, среди выбора языков его не оказалось, по этому дальнейшие скриншоты будут с английским языком интерфейса.
#3
Создаем новый проект
#4
Заполняем название проекта и жмем “Create”
#5
Переходим к пункту меню “OAuth consent screen”
#6
Выбираем “External” и жмем “Create”
#7
Заполняем форму на открывшейся странице:
#8
Прокручиваем страницу ниже и жмем на “add domain” и добавляем адрес нашего подключаемого сайта, вводим еще раз контактную почту и сохраняем настройки
#9
На следующей странице просто сохраняем настройки
#10
То же делаем и на следующей странице (просто сохраняем настройки)
#11
Проверяем данные и если все ок, нажимаем на “Back to dashboard”
#12
Нажимаем на “Publish App” и подтверждаем действие
#13
Переходим в пункт меню для верификации домена
#14
Нажимаем на “добавить домен”
#15
Вводим адрес своего сайта и подтверждаем действие
#16
Система просит подтвердить нас что мы являемся владельцем домена, нажимаем на кнопку как на скриншоте ниже, после нажатия откроется новая вкладка, в которой мы продолжим настройку а эту пока не закрываем, нам еще предстоит к ней вернуться
#17
Открылась новая вкладка, в которой необходимо выбрать “Другое” и система выдаст нам код для верификации нашего домена в системе Google
#18
Переходим в админку хостинга, где происходит управление доменом. В моем случае это хостинг TimeWeb. Находим там нужный пункт для управления доменом и открываем настройки DNS для домена
#19
Нажимаем на “добавить DNS запись”, тип записи - ТХТ
#20
Копируем запись, которую дал нам Google
#21
Вставляем скопированную запись в поле для добавления записи в нашем хостинге и добавляем её.
#22
Проверяем добавилась ли нужная нам запись
#23
Переходим на страницу Google, где мы брали эту запись и нажимаем на “подтвердить”
#24
Если все ок, то после этого мы увидим экран с сообщением о том что мы успешно подтвердили домен
#25
Возвращаемся на вкладку Google Console, с которой нас ранее переадресовало на страницу подтверждения домена, теперь тут появилось окно, которое запрашивает повторный ввод нашего домена. Вводим и жмем “add domain”
#26
Далее переходим в пункт меню “Credentials”
#27
Нажимаем на “Сreate credentials” и в выпадающем списке выбираем OAuth client ID
#28
Выбираем тип приложения “Web application” но не сохраняем пока что настройки и не закрываем эту вкладку.
#29
Переходим к админку своего WordPress сайта в настройки плагина WP social Login и копируем там ссылку для Callback URL
#30
Возвращаемся на страницу с настройками приложения и вводим скопированную ссылку. После чего жмем “создать”
#31
Наше приложение создалось и в форме видны нужные на Application ID и Application Secret
Поочередно копируем их и вставляем в админке WordPress в настройках плагина WP social login
#32
После того как мы ввели эти ключи в настройках WP social login сохраняем настройки
На этом настройка завершена.
Теперь на сайт можно войти с помощью аккаунта Google.