#1
Переходим по ссылке https://api.mail.ru/sites/
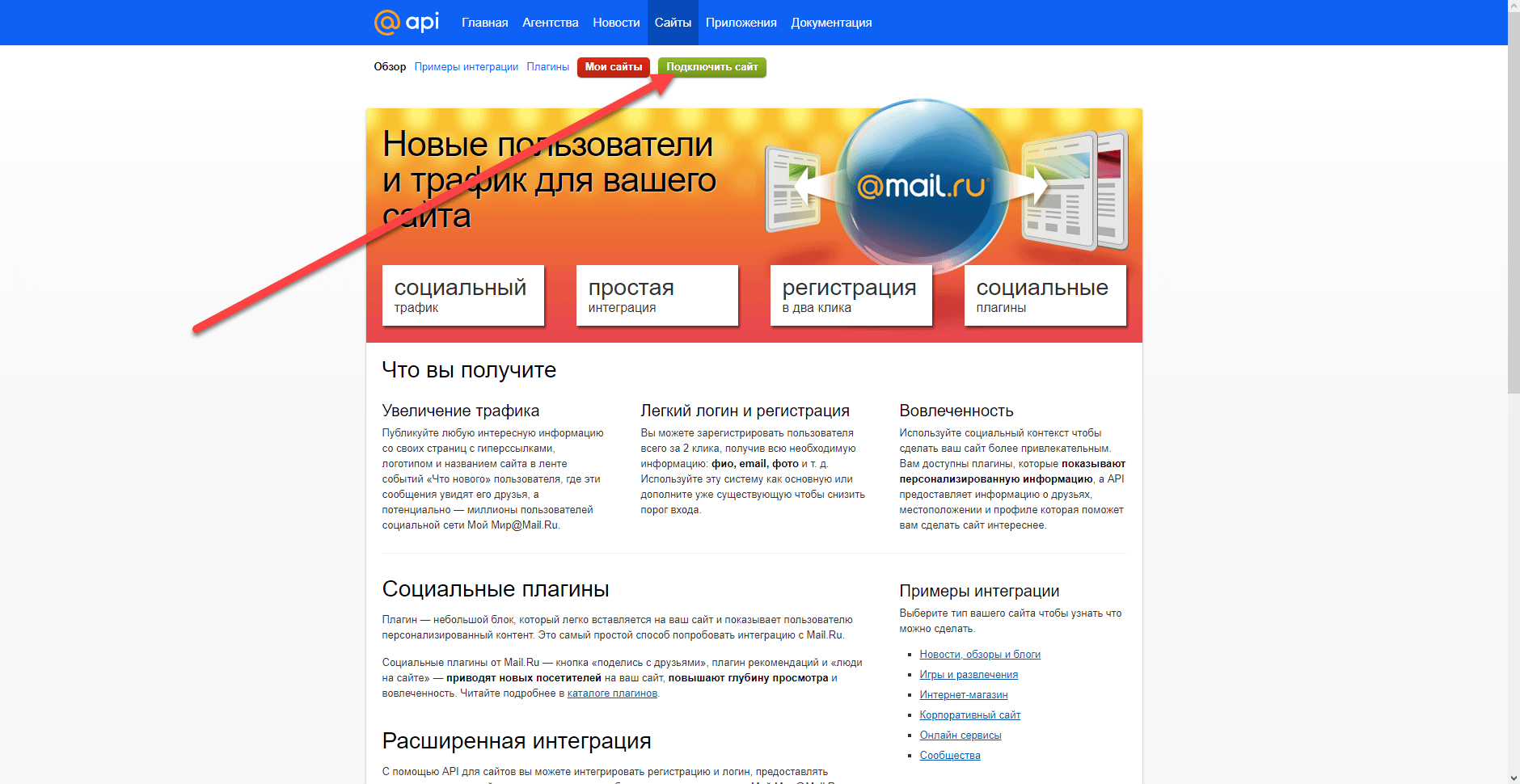
#2
Жмем “подключить сайт”
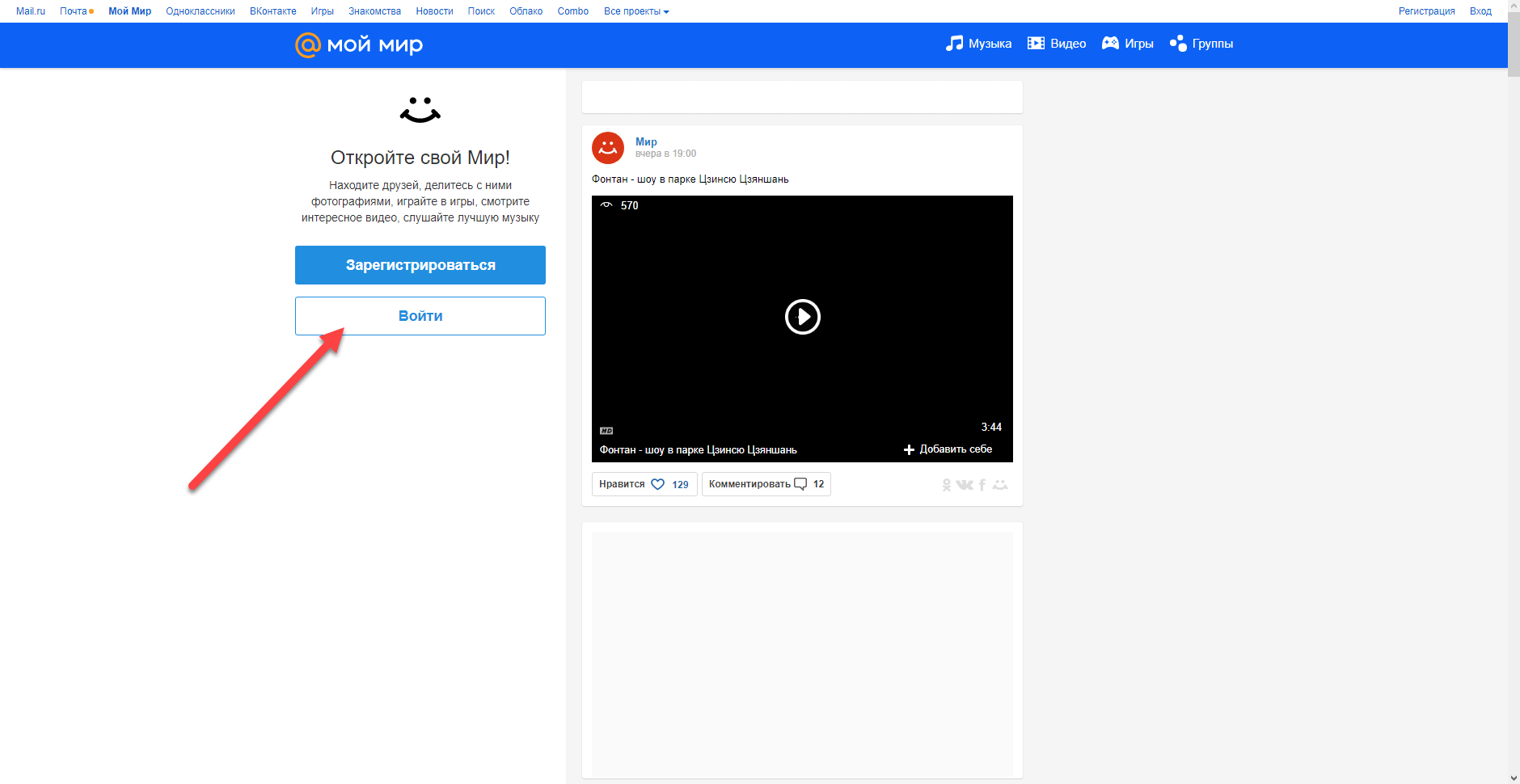
#3
Открывается страница на которой необходимо выполнить вход, если у вас вход был выполнен, то этой страницы не будет. Выполняем вход.
#4
После входа (или если вы уже были авторизированы) открывается страница присоединения к “Мой Мир”. Жмем “Присоединиться”
#5
Mail.ru упорно ведет меня не туда куда надо и у вас наверняка вместо подключения сайта откроется страница “Мой Мир”. Ничего страншого, описываю этот момент чтобы вы были уверены что всё в порядке =)
#6
Переходим по ссылке https://api.mail.ru/sites/my/add/ на которой необходимо принять пользовательское соглашение и нажать “продолжить”
#7
На следующей странице вводим адрес своего сайта и жмем “продолжить”
#8
Скачиваем файл, который необходим для подтверждения сайта в mail.ru и не закрываем текущую вкладку браузера, позже мы к ней вернемся
#9
В новой вкладке браузера открываем админку своего хостинга, в моём случае это хостинг TimeWeb, так же файл можно закачать на свой сервер через ФТП клиент. Открываем файловый менеджер.
#10
Далее переходим в корневую папку сайта на хостинге. Корневая папка сайта имеет приблизительно такой набор файлов и папок как на скриншоте ниже (там должны быть папки wp-content, wp-admin, файлы .htaccess, wp-config.php)
#11
Загружаем скачанный с Mail.ru файл в эту “корневую” папку.
#12
После загрузки, файл должен появится в списке файлов корневой папки
#12
Файл необходимо переименовать, поскольку Mail.ru просил чтобы файл назывался receiver.html а он называется _receiver.html. Удаляем лишний первый символ в файле (это можно сделать и до загрузки файла на хостинг, и загрузить сразу с правильным названием)
В итоге должно получится так
#13
Переходим на ранее открытую страницу mail.ru, где мы скачивали данный файл и жмем “продолжить”
#14
Возникает ошибка о том что сайт не работает в полной мере. Настраивая mail.ru для авторизации на сайте такая ошибка у меня возникала каждый раз, поэтому не пугаемся и просто жмем “пропустить”
#15
Открывается страница нужными нам ключами.
Копируем ID и Секретный ключ по очереди и вставляем в настройках плагина WP social login своего WordPress сайта
#16
Сохраняем настройки
#17
Возвращаемся на страницу mail.ru и жмем “перейти к моим сайтам”
#18
Далее нажимаем “управление”
#19
На этой странице вводим ссылку на файл, который мы загружали на хостинг и сохраняем изменения. В моём случае ссылка выглядит так - https://testerlux.ru/receiver.html
У вас должен быть адрес вашего сайта + окончание /receiver.html
#20
Страница обновится и в случае если вы все сделали правильно, сообщения об ошибке больше не должно быть
На этом настройка завершена и авторизация должна работать.