#1
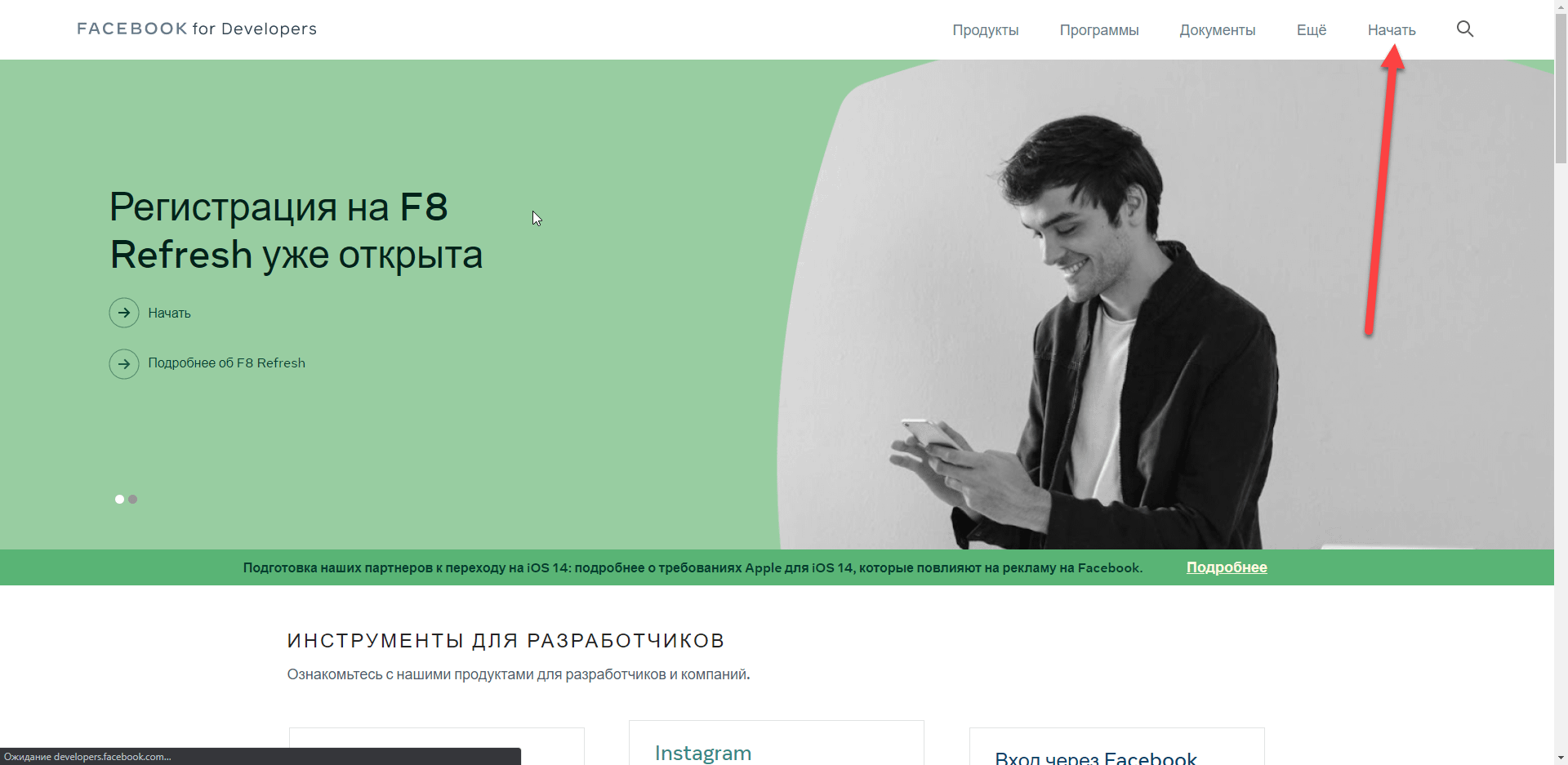
Переходим по ссылке https://developers.facebook.com/apps если вы уже были зарегистрированы в Facebook как разработчик то у вас откроется панель управления, если не были, то откроется то что на скриншоте ниже и нажимаем тут “начать”
#2
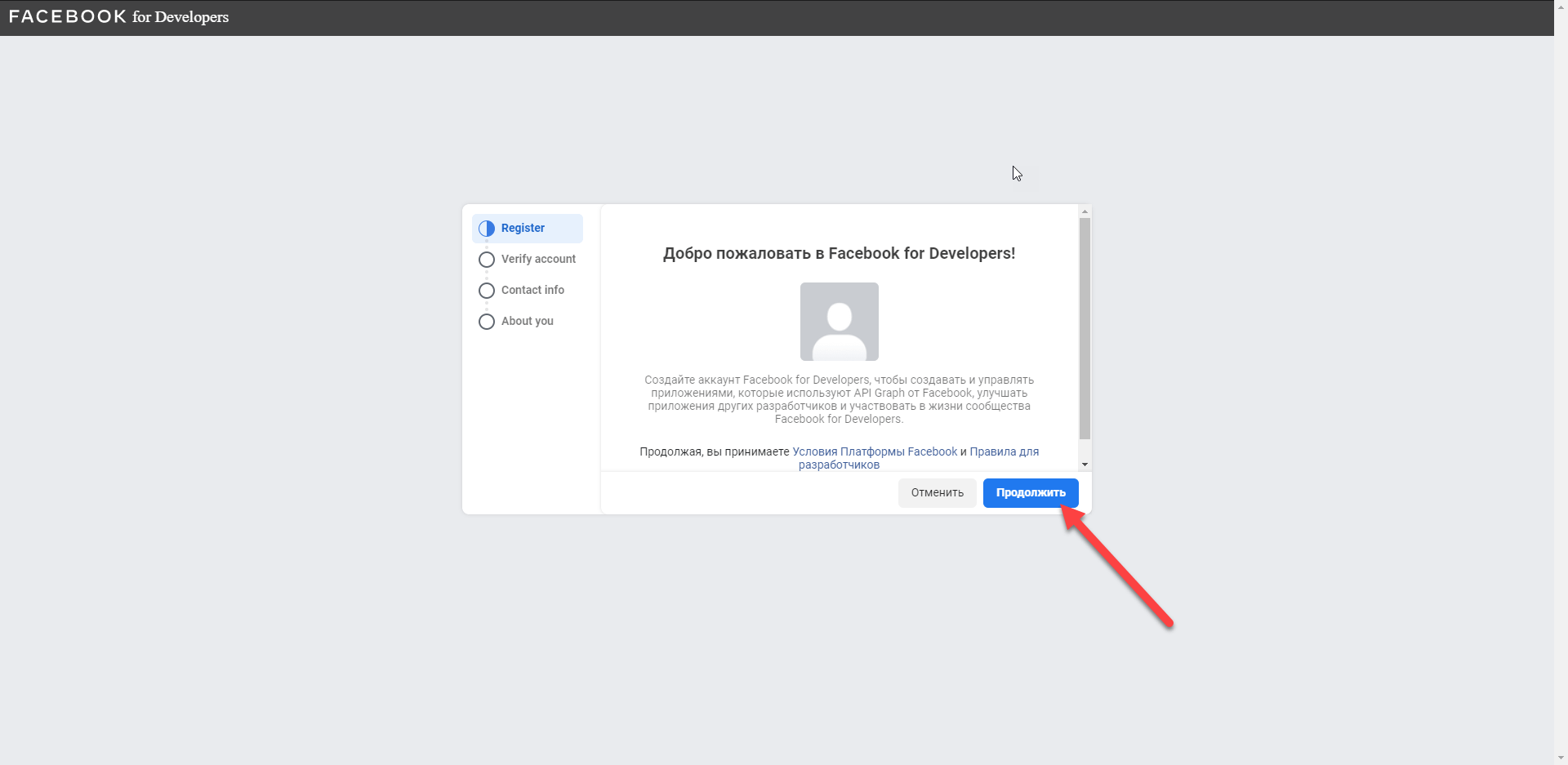
Жмем “продолжить”
#3
Указываем номер телефона и нажимаем “отправить смс..”
#4
Вводим код, который пришел на наш номер и жмем “продолжить”
#5
Далее жмем на “подтвердить “электронный адрес”
#6
Выбираем роль которая нам подходит и жмем “завершить регистрацию”
#7
По завершению регистрации нам открывается панель разработчика, тут жмем “создать приложение”
#8
В появившемся окне выбираем “потребительское” и нажимаем “продолжить”.
#9
Пишем название для нашего приложения и нажимаем “создание приложения”.
#10
Проходим проверку “на робота” и жмем “отправить”.
#11
Далее открывается окно настройки приложения. Тут выбираем “Вход через Facebook” и жмем “настроить”
#12
Далее выбираем “Web”
#13
Тут необходимо указать адрес своего сайта и сохранить. В моем случае это https://testerlux.ru/
#14
После сохранения становится доступной кнопка “продолжить”, кликаем на неё
#15
Следующий пункт пропускаем, просто нажимая на “далее”
#16
Аналогично поступаем и со следующими пунктами (просто жмем “далее”)
#17
То же самое и со следущим пунктом - просто нажимаем “далее”
#18
Далее нажимаем на “настройки” нашего созданного приложения:
#19
Появилось окно настроек приложения и тут необходимо прописать ссылку, которая размещена в панели управления нашего WordPress сайта. Заходим в раздел “настройки” - “WP Social Login”
#20
Прокручиваем страницу до пункта Facebook, нажимаем на ссылку “Where do I get this info?” и копируем данную ссылку
#21
Переходим обратно к нашему приложению в Facebook и вставляем ссылку как на скриншоте ниже и жмем “сохранить”:
#22
Переходим в “настройки” - “основное”
#23
Вставляем адрес своего сайта как показано на скриншоте и жмем “сохранить”
#24
Добавляем ссылки на заранее созданные на сайте страницы политики конфиденциальности и пользовательское соглашение а также ссылку на запрос удаления данных пользователей (грубо говоря это может быть отдельная страница, на которой написано что пользователю необходимо сделать чтобы его данные были удалены из системы) и жмем “сохранить изменения”.
Если на вашем сайте нету таких страниц, то их необходимо создать.
#25
Меняем статус приложения переключателем
#26
Выбираем категорию приложения и подтверждаем переход в “рабочий режим”
#27
Теперь приложение должно иметь статус “Опубликовано”.
Тут копируем по-очереди “ID приложения” и “секрет приложения”
Для того чтобы Facebook показал “секрет приложения” необходимо будет ввести пароль от аккаунта Facebook
#28
Вставляем скопированные данные настройках Facebook в плагине WP Social Login на нашем WordPress сайте и жмем “сохранить”
Готово!
Если все сделано как в инструкции, то авторизация через Facebook должна работать!